Bootstrap to jeden z najpopularniejszych na świecie front-endowych frameworków CSS, który zapewnia wiele komponentów lub szablonów projektowych do tworzenia szybkich i szybko reagujących aplikacji internetowych. Jest to otwarta i bezpłatna platforma do tworzenia nowoczesnych stron internetowych wzbogacona o szablony HTML i CSS lub elementy interfejsu użytkownika, takie jak przyciski, ikony i formularze. W tym poście nauczymy się najpierw zainstalować, a następnie używać Bootstrapa z Vue.js Framework.
Instalacja Bootstrapa
Istnieje biblioteka „bootstrap-vue” zbudowana specjalnie dla Vue.js i mogą być używane jako komponenty Vue z tymi samymi funkcjami, co Bootstrap. Przed rozpoczęciem instalacji „bootstrap” lub „bootstrap-vue” zakłada się, że znasz HTML, CSS i JavaScript, skonfigurowałeś projekt Vue i masz dobry edytor zainstalowany w swoim systemie jak kod VS. Jeśli nie masz jeszcze skonfigurowanego projektu Vue, możesz postępować zgodnie z poniższą procedurą, aby szybko skonfigurować projekt Vue.
Konfiguracja projektu Vue
Aby skonfigurować projekt Vue, najpierw sprawdź, czy Vue.js jest zainstalowany w twoim systemie lub nie, wpisując polecenie podane poniżej:

Jeśli jeszcze go nie zainstalowałeś, wpisz poniższe polecenie, aby zainstalować Vue.js globalnie w systemie operacyjnym:
$ npm install -g @vue/cli
Po pomyślnym zainstalowaniu Vue.js globalnie w systemie operacyjnym, utwórz projekt Vue, wpisując polecenie „vue create” podane poniżej, a następnie nazwę projektu:
$ vue utwórz vue-nazwa-projektu
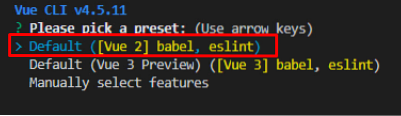
Poprosi Cię o wybranie ustawienia wstępnego lub wybranie własnego niestandardowego ustawienia wstępnego dla projektu Vue.

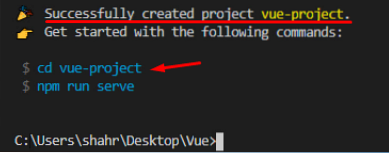
Po skonfigurowaniu lub wybraniu domyślnego ustawienia wstępnego projekt Vue zostanie utworzony za chwilę.

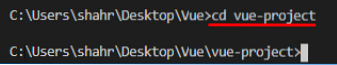
Po utworzeniu projektu Vue przejdź do katalogu nowo utworzonego projektu za pomocą polecenia „cd”.
$ cd vuenazwaprojektu
Na tym etapie pomyślnie skonfigurowałeś projekt Vue.
Zainstaluj Bootstrap
Gdy system będzie gotowy, a projekt Vue skonfigurowany! Możesz zainstalować „bootstrap-vue” za pomocą przędzy lub NPM. Jeśli chcesz zainstalować prosty „bootstrap” do celów stylizacji, możesz wpisać poniższe polecenie, aby je zainstalować.
Aby zainstalować 'bootstrap-vue' i 'bootstrap' za pomocą menedżera pakietów Yarn, wpisz polecenie podane poniżej:
$ włóczka dodaj bootstrap bootstrap-vueLUB
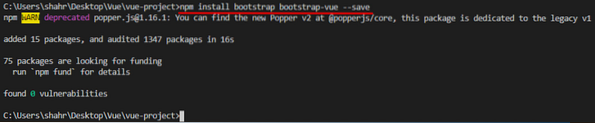
Aby zainstalować 'bootstrap-vue' i 'bootstrap' za pomocą menedżera pakietów NPM, wpisz polecenie podane poniżej:
$ npm install bootstrap bootstrap-vue --save
W porządku! Po zainstalowaniu 'bootstrap' i 'bootstrap-vue' musisz włączyć je w głównym.plik js.
importuj BootstrapVue z 'bootstrap-vue/dist/bootstrap-vue.esm”;import 'bootstrap-vue/dist/bootstrap-vue.css”;
import 'bootstrap/dist/css/bootstrap.css”;
Vue.użyj (BootstrapVue);

Po włączeniu „bootstrap” i „bootstrap-vue”, możesz teraz używać ich w swoim projekcie Vue.
Jak korzystać z Bootstrapa w Vue
Aby użyć Bootstrap z Vue, „bootstrap-vue” udostępnia różne komponenty do użycia jako komponent Vue. Na przykład przycisk można utworzyć za pomocą „bootstrap-vue” w ten sposób.
Aby dowiedzieć się więcej o innych komponentach, odwiedź oficjalną stronę dokumentacji BootstrapVue.
Oto jak prosta jest instalacja i rozpoczęcie używania bootstrapu w projekcie Vue.
Wniosek
Bootstrap to rozpowszechniona front-endowa biblioteka CSS używana do budowania mobilnych i responsywnych aplikacji internetowych, a za pomocą BootstrapVue możemy budować takie aplikacje internetowe przy użyciu Vue. W tym poście omówimy instalację BootstrapVue w Vue.projekt js, a także zobacz, jak go włączyć i z niego korzystać. Dzięki połączeniu tak solidnych bibliotek możemy przyspieszyć proces tworzenia i upiększyć naszą aplikację internetową do najwyższych granic.
 Phenquestions
Phenquestions


