Domyślny numer portu Vue CLI
Kiedy uruchamiasz projekt Vue za pomocą npm uruchomić służyć polecenie, numer portu 8080 jest automatycznie przypisywany do projektu Vue i działa na tym numerze portu. Podczas uruchamiania Vue.projekt js, terminal pokazuje dane wyjściowe mniej więcej tak:
$ npm uruchomić służyć
Na powyższym zrzucie ekranu domyślny przypisany port to 8080, gdzie projekt jest realizowany. W rzadkim scenariuszu, jeśli port 8080 jest zajęty, port 8081 jest przypisany do projektu Vue i w ten sposób jest kontynuowany, dopóki nie znajdzie wolnego numeru portu. Ale co, jeśli chcesz zmienić i przypisać inny numer portu według własnego wyboru?. Zobaczmy i dowiedzmy się, jak zmienić domyślny numer portu w projekcie Vue CLI.
Zmień domyślny numer portu Vue CLI
Cóż, istnieją dwa sposoby zmiany domyślnego numeru portu przypisanego do Vue.projekt js. Pierwsza to tymczasowa zmiana numeru portu, a druga to trwała zmiana numeru portu. Zacznijmy więc od pierwszej metody zmiany numeru portu Vue CLI.
Metoda 1: Tymczasowa zmiana numeru portu
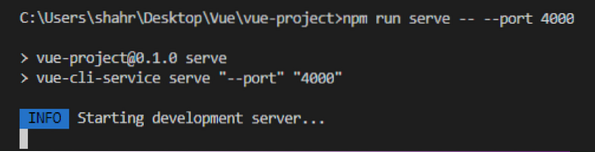
Numer portu projektu Vue CLI można łatwo zmienić podczas uruchamiania Vue.projekt js przy użyciu npm uruchomić służyć; po prostu musisz dołączyć - -Port z numerem portu swojego pragnienia do npm uruchomić służyć polecenie, jak pokazano w poleceniu podanym poniżej:

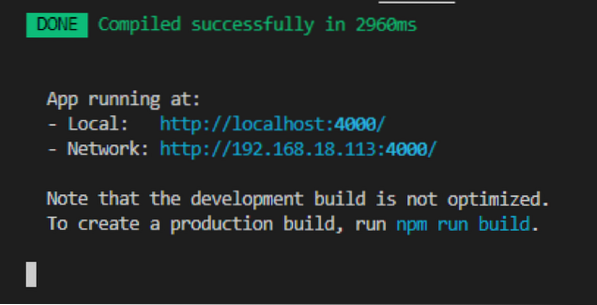
Teraz, gdy projekt zostanie pomyślnie skompilowany, zobaczysz, że numer portu został zmieniony na 4000.

Na powyższym zrzucie ekranu możesz zobaczyć, że aplikacja działa w porcie 4000, ale ten port jest przypisany tymczasowo, dopóki aplikacja nie zostanie uruchomiona. Po zakończeniu partii i uruchomieniu projektu bez podawania portu do npm uruchomić służyć polecenie, to domyślny port 8080 zostanie przypisany ponownie, w przeciwnym razie musisz przypisywać port za każdym razem, gdy uruchamiasz aplikację. Na szczęście mamy inną metodę dostarczoną przez Vue.js, za pomocą którego możemy na stałe zmienić numer portu naszego projektu Vue, więc przejdźmy dalej i zobaczmy jak na stałe zmienić numer portu projektu Vue CLI.
Metoda 2: Zmień numer portu projektu Vue CLI na stałe
Jeśli jesteś zainteresowany zmianą domyślnego numeru portu swojego Vue.projekt js na stałe. Po prostu postępuj zgodnie z instrukcjami podanymi poniżej, a otrzymasz swój własny numer portu przypisany do swojego Vue.projekt js.
Krok 1: Stwórz nowy vue.konfiguracja.js plik w katalogu głównym
Przede wszystkim musisz utworzyć nowy plik w głównym katalogu swojego projektu o nazwie vue.konfiguracja.js
Krok 2: Dodaj numer portu w vue.konfiguracja.js plik konfiguracyjny
Po utworzeniu pliku konfiguracyjnego otwórz go i podaj żądany numer portu jako parę klucz-wartość wewnątrz devServer obiekt w moduł.eksport jak pokazano w poniższym fragmencie kodu:
moduł.eksport =serwer deweloperski:
port: 3000
Gdy to zrobisz, zapisz aplikację, naciskając CTRL + S klawisze skrótów klawiaturowych i uruchom aplikację.
Krok 3: Uruchom aplikację
Teraz uruchom aplikację za pomocą npm uruchomić służyć polecenie i bez dodawania numeru portu port.
$ npm uruchomić służyć
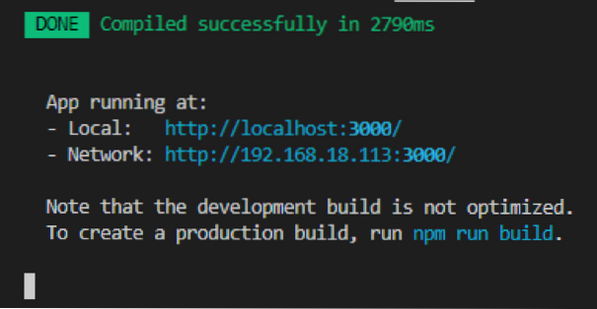
Zobaczysz, że numer portu 3000 został pomyślnie przypisany, a aplikacja działa na podanym numerze portu w vue.konfiguracja.js plik.

W ten sposób możesz zmienić lub ustawić wybrany przez siebie numer portu w projekcie Vue CLI.
Wniosek
W tym poście poznano dwa różne sposoby tymczasowej i trwałej zmiany lub ustawienia numeru portu w projekcie Vue CLI i wyjaśniono w głębokiej i łatwej do zrozumienia metodzie krok po kroku.
 Phenquestions
Phenquestions


