Material design to najpopularniejszy na świecie język projektowania stworzony przez Google Inc. Zapewnia ogromną liczbę komponentów lub szablonów projektowych, aby nadać aplikacji wygląd materiału. Niektóre front-endowe frameworki oparte na material design są tworzone przez społeczność i wykorzystywane do tworzenia interaktywnych i intuicyjnych aplikacji internetowych. W tym poście dowiesz się o instalacji „vue-material” i nauczysz się go używać w Vue.js Framework.
Vue Material to inspirowana Google Material Design biblioteka służąca do tworzenia aplikacji internetowych.
Instalacja materiału Vue
Biblioteka materiałów Vue może być używana jako komponenty Vue w projekcie Vue. Przed rozpoczęciem instalacji materiału Vue zakłada się, że znasz HTML, CSS i Javascript. Skonfigurowałeś projekt Vue i masz zainstalowany dobry edytor, taki jak VS code. Jeśli nie masz jeszcze skonfigurowanego projektu Vue, możesz postępować zgodnie z poniższą procedurą, aby szybko skonfigurować projekt Vue.
Konfiguracja projektu Vue
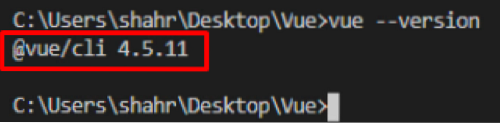
Aby skonfigurować projekt Vue, najpierw sprawdź, czy Vue.js jest zainstalowany w twoim systemie lub nie, wpisując polecenie podane poniżej:
$ vue --wersja
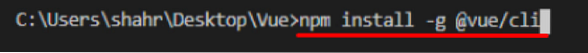
Jeśli jeszcze go nie zainstalowałeś, wpisz poniższe polecenie, aby zainstalować Vue.js globalnie w systemie operacyjnym:
$ npm install -g @vue/cli
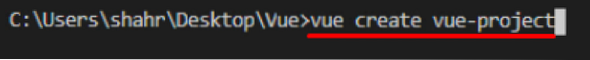
Po pomyślnym zainstalowaniu Vue.js globalnie w systemie operacyjnym, utwórz projekt Vue, wpisując polecenie „vue create” podane poniżej, a następnie nazwę projektu:
$ vue utwórz vuenazwaprojektu
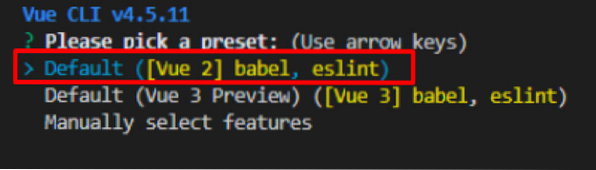
Poprosi Cię o wybranie ustawienia wstępnego lub wybranie własnego niestandardowego ustawienia wstępnego dla projektu Vue.

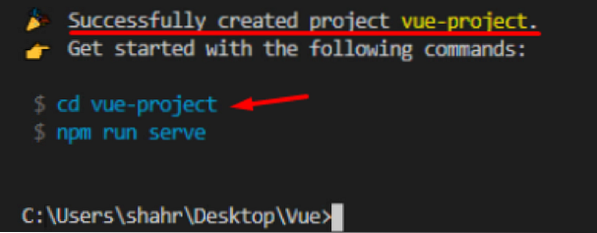
Po skonfigurowaniu lub wybraniu domyślnego ustawienia wstępnego projekt Vue zostanie utworzony za chwilę.

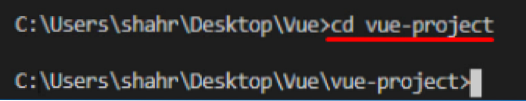
Po utworzeniu projektu Vue przejdź do katalogu nowo utworzonego projektu za pomocą polecenia „cd”.
$ cd vuenazwaprojektu
Na tym etapie pomyślnie skonfigurowałeś projekt Vue.
Zainstaluj materiał Vue
Gdy system będzie gotowy, a projekt Vue skonfigurowany! Możesz zainstalować „vue-material” za pomocą przędzy lub NPM.
Aby zainstalować 'vue-material' za pomocą menedżera pakietów Yarn, wpisz polecenie podane poniżej:
$przędza dodaj materiałLUB
Aby zainstalować 'vue-material' za pomocą menedżera pakietów NPM, wpisz polecenie podane poniżej:
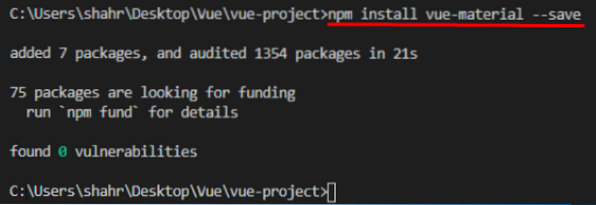
$ npm install vue-material --save
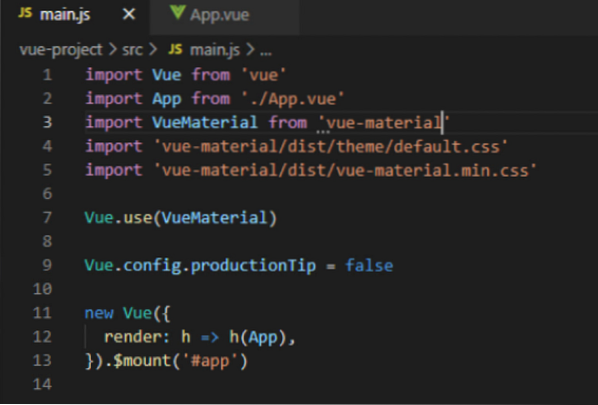
W porządku! Po zainstalowaniu 'vue-material' musisz włączyć go w głównym.plik js.
importuj VueMaterial z 'vue-material'importuj „vue-material/dist/theme/default”.CSS
import „vue-material/dist/vue-material”.min.CSS
Vue.użyj (VueMaterial)

Po włączeniu „materiału vue”, możesz go teraz używać w swoim projekcie Vue.
Jak korzystać z materiału Vue w Vue
Aby użyć Vue Material z Vue, „vue-material” udostępnia różne komponenty do użycia jako komponent Vue. Na przykład przycisk można utworzyć za pomocą „vue-material” w ten sposób.
Aby dowiedzieć się więcej o dalszych komponentach, odwiedź oficjalną stronę wprowadzającą w Vue Material.
Oto jak prosta jest instalacja i rozpoczęcie korzystania z Vue Material w projekcie Vue.
Wniosek
Vue Material to modna biblioteka komponentów do projektowania materiałów używana do tworzenia aplikacji internetowych. W tym poście omówimy instalację Vue Material w Vue.projekt js i zobacz, jak go włączyć i z niego korzystać. Dzięki połączeniu tak solidnych bibliotek możemy przyspieszyć proces tworzenia i upiększyć naszą aplikację internetową do najwyższych granic.
 Phenquestions
Phenquestions