O Flask
Flask to framework do tworzenia aplikacji internetowych oparty na Pythonie, który został specjalnie zaprojektowany tak, aby był minimalny, aby zacząć. Pomaga to w szybkim prototypowaniu, szybkim rozwoju i szybkim wdrożeniu. Wszelkie zaawansowane funkcje, które musisz dodać do swojej aplikacji internetowej, możesz dodać za pomocą rozszerzeń. Oficjalna strona Flask określa się jako „mikro” framework, ponieważ pozostawia wszystkie najważniejsze decyzje samym użytkownikom i niewiele decyduje w ich imieniu. Użytkownicy mogą wybrać własne silniki szablonów, biblioteki zarządzania bazami danych, narzędzia do walidacji formularzy i tak dalej, chociaż Flask ma pewne rozsądne wartości domyślne.
Instalowanie Flaska w Linuksie
Jeśli używasz Ubuntu, możesz zainstalować Flask, wykonując polecenie wymienione poniżej:
$ sudo apt install python3-flaskMożesz uniknąć używania wersji repozytorium i zainstalować najnowszą wersję Flask z menedżera pakietów „pip”, uruchamiając kolejno następujące dwie komendy:
$ sudo apt install python3-pip$ pip3 kolba instalacyjna
Jeśli używasz innej dystrybucji Linuksa, wyszukaj pakiety „Flask” w menedżerze pakietów lub zainstaluj je z narzędzia do instalacji pakietów „pip”. Dalsze szczegółowe instrukcje są dostępne tutaj.
Po zakończeniu instalacji możesz sprawdzić wersję Flask za pomocą polecenia określonego poniżej:
$ python3 -c "importuj kolbę; print(kolba.__wersja__)"Model klient-serwer
Jak wspomniano wcześniej, Flask służy do tworzenia aplikacji internetowych. Zazwyczaj wszystkie frameworki do tworzenia aplikacji internetowych w Pythonie i innych językach programowania wykorzystują architekturę klient-serwer. Flask wykorzystuje również model klient-serwer, w którym użytkownicy mogą pisać logikę po stronie serwera, aby tworzyć aplikacje internetowe lub strony internetowe. „Klient” odnosi się tutaj do przeglądarki internetowej lub dowolnej innej aplikacji, która umożliwia renderowanie stron internetowych przy użyciu technologii HTML, JavaScript i CSS. Podczas gdy „serwer” odnosi się do lokalnego lub zdalnego serwera, na którym wykonywana jest Twoja aplikacja Flask napisana w języku Python.
Kiedy uruchamiasz aplikację Flask lokalnie na swoim komputerze, lokalny serwer jest tworzony automatycznie do obsługi aplikacji internetowej web. Flask wyświetli adres URL hosta lokalnego w twoim terminalu. Możesz odwiedzić ten adres URL w dowolnej przeglądarce internetowej, aby wyświetlić wynik końcowy. Możesz także skonfigurować zdalny serwer, aby ułatwić komunikację między klientem a serwerem i uruchomić własną publiczną stronę internetową lub aplikację internetową.
Możesz utworzyć kod HTML, JavaScript i CSS po stronie klienta potrzebny do Twojej aplikacji internetowej, używając kodu po stronie serwera napisanego w Flask i Python. Ale po wdrożeniu aplikacji internetowej i uruchomieniu jej w przeglądarce internetowej aplikacja internetowa nie będzie widzieć ani rozumieć kodu Pythona. Będzie przetwarzać tylko HTML, JavaScript i CSS, ponieważ tylko te technologie są obsługiwane głównie przez przeglądarki internetowe. Nadal będziesz mógł komunikować się z serwerem od strony klienta za pomocą zapytań HTTP. Możesz bardzo dużo przekazać dane od klienta do serwera, przetworzyć je za pomocą logiki po stronie serwera i zwrócić wynik.
Tak więc w zależności od rodzaju aplikacji internetowej, którą tworzysz, być może będziesz musiał zdecydować, gdzie zaimplementować logikę: po stronie serwera lub po stronie klienta w zależności od przypadku.
Prosta aplikacja Hello World w Flask
Możesz użyć poniższego przykładowego kodu, aby utworzyć uproszczoną aplikację „Hello World” w Flask, aby rozpocząć:
z kolby importu Flaskaplikacja = Kolba(__nazwa__)
@aplikacja.trasa('/')
def hello_world_app():
wiadomość = „Witaj świecie!!"
wiadomość zwrotna
Pierwsza instrukcja w powyższym przykładzie kodu importuje klasę „Flask” z modułu „flask”. Po zaimportowaniu będziesz mógł korzystać ze wszystkich metod dostępnych w klasie „Flask”.
W kolejnej instrukcji tworzona jest nowa instancja klasy „Flask” i podawana jest do niej nazwa pliku jako argument. Jeśli używasz tylko jednego „.py” bez dodatkowego „__init__.py” zwykle używany podczas tworzenia struktury pliku dla pakietu Pythona, nazwa będzie miała zakodowaną wartość „__main__”. Argument „__name__” mówi Flask, gdzie szukać plików związanych z aktualnie wykonywaną aplikacją flask. Możesz także podać własną, niestandardową ścieżkę do głównego pliku Flask, zamiast podawać argument „__name__”. Ale zazwyczaj większość programistów używa tylko „__name__” i wydaje się to być standardową praktyką.
Następnie „dekoracja” „app.trasa” jest dołączona do funkcji „hello_world_app”. Funkcje dekorowania rozszerzają lub modyfikują funkcję, do której są przypisane, bez faktycznej ich zmiany. Tutaj „aplikacja.route” dekorator służy do określenia ścieżki URL, na której będzie działać dołączona funkcja. Symbol „/” mówi Flask, aby wykonał funkcję na adresie URL „/”, co oznacza domenę „root” lub adres URL „root”. Na przykład, jeśli URL Twojej aplikacji to „aplikacja.com”, funkcja zostanie uruchomiona dla „app.com” URL. Możesz to również zmienić na coś innego. Na przykład za pomocą dekoratora „@app.route('/helloworld')”, możesz zmapować funkcję na “app.com/helloworld” URL.
Wreszcie funkcja „hello_world_app” służy do zwracania treści, które chcesz wyświetlić w przeglądarce internetowej, gdy Twoja aplikacja internetowa jest uruchomiona.
Uruchamianie aplikacji Flask
Aby uruchomić aplikację Flask w systemie Linux, musisz uruchomić polecenie w następującym formacie:
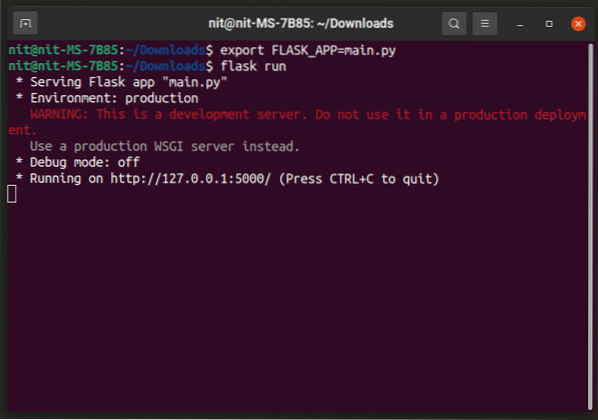
$ export FLASK_APP=main.py$ kolba uruchomiona
Zmień „główny.py” w razie potrzeby, aby dopasować ją do własnej your .plik „py”, w którym wpisałeś swój kod Flask. Drugie polecenie uruchamia aplikację Flask. Możesz także uruchomić to alternatywne polecenie:
$FLASK_APP=główny.Uruchom kolbę pyPo uruchomieniu tych poleceń powinieneś zobaczyć takie dane wyjściowe:

Wystarczy otworzyć adres URL podany w terminalu w przeglądarce internetowej, aby zobaczyć swoją aplikację w akcji.

Aplikację Flask można uruchomić w trybie debugowania, używając zmiennej środowiskowej „FLASK_ENV” w następującym formacie:
$ FLASK_ENV=rozwój FLASK_APP=główny.Uruchom kolbę pyKorzystanie z silnika szablonów Jinja2
Flask używa „Jinja2” do silnika szablonów, aby ułatwić pisanie kodu HTML w Pythonie. Możesz go użyć do ustawienia znaczników dla „Hello World!!” wiadomość.
Utwórz nowy katalog o nazwie „szablony”, w którym znajduje się główny skrypt Flask. W katalogu „template” utwórz nowy plik o nazwie „hw_template.html”. Otwórz „szablon_hw.html” i umieść w nim następujący kod:
% jeśli kolor %
Witaj świecie!!
% jeszcze %
Witaj świecie!!
% endif %
Ten kod jest napisany w składni zrozumiałej dla „Jinja2”. Możesz zapoznać się z dokumentacją „Jinja2” dostępną tutaj. Znacznik szablonu sprawdza, czy została do niego przekazana zmienna o nazwie „kolor”, czy nie. Jeśli tak, to zmienia kolor „Hello World!!” wiadomość przy użyciu przekazanej do niej wartości ze zmiennej „color”.
Aby przekazać zmienną do szablonu „Jinja2”, musisz napisać kod w następującym formacie:
@aplikacja.trasa('/')def hello_world_app():
return render_template('hw_template.html', kolor = "czerwony")
Metoda „render_template” służy do renderowania znaczników z pliku szablonu „Jinja2”. Możesz podać mu nazwę szablonu, który chcesz wyrenderować i dowolne argumenty, które chcesz przekazać do szablonu. „Szablon_hw.szablon html” użyty powyżej przetwarza zmienną „color” po przekazaniu jej przez kod Flask, zmienną „color” o wartości „red”. Po uruchomieniu przykładowego kodu wspomnianego powyżej, powinieneś otrzymać następujący wynik:

Możesz także przekazać wartości zmiennych z samego adresu URL. Spójrz na przykładowy kod poniżej:
@aplikacja.trasa('/')@aplikacja.trasa('/
def hello_world_app(kolor="niebieski"):
return render_template('hw_template.html', kolor=kolor)
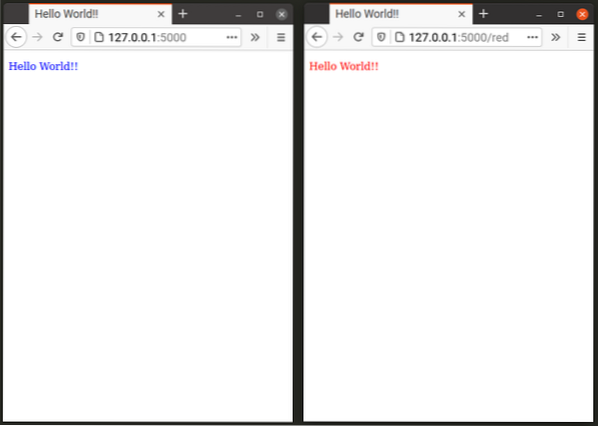
Dwie ścieżki URL lub trasy są dołączone do funkcji „hello_world_app”. Gdy odwiedzasz domenę główną (przykład „aplikacja.com”), zobaczysz napis „Hello World!!” wiadomość w kolorze niebieskim jako domyślna wartość zmiennej „color” jest zdefiniowana jako „blue” i tę wartość również przekazujesz do szablonu „Jinja2”.
Druga ścieżka zdefiniowana przez „@app.trasa('/
Na przykład „Witaj świecie !!Wiadomość zmieni kolor na czerwony, gdy odwiedzisz „aplikację.com/red” URL, ale pozostanie niebieski, gdy odwiedzisz „aplikację.com” URL. Oto porównanie side-by-side:

Wniosek
Flask to potężny framework do tworzenia aplikacji internetowych, który może być używany do tworzenia zarówno prostych, jak i zaawansowanych aplikacji. Ten samouczek wyjaśnia głównie tworzenie prostego „Hello World!!” aplikacja. Możesz podłączyć go do bazy danych i użyć rozszerzeń, aby jeszcze bardziej rozszerzyć jego funkcjonalność. Zapoznaj się z dokumentacją Flask, aby dowiedzieć się więcej o zarządzaniu bazami danych i rozszerzeniami.
 Phenquestions
Phenquestions


