Właściwość Obliczona jest zwykle używana do obliczania danych z niektórych innych danych. Jest znany ze swojej reaktywności, ponieważ za każdym razem, gdy zmienna zaangażowana w jakąś obliczoną właściwość zostanie zmieniona, cała właściwość zostanie ponownie obliczona.W tym poście nauczymy się przekazywać parametr do obliczonej właściwości i zobaczymy, jak używać Vue obliczone za pomocą parametr. Zanim zaczniemy z przekazywaniem parametrów do obliczonej właściwości, najpierw zapoznajmy się z obliczonymi właściwościami, przechodząc przez przykład.
Przykłady
Załóżmy, że w naszym komponencie Vue mamy dwie zmienne o nazwach „firstName” i „lastName”:
//…dane()
powrót
Imię: "",
nazwisko: ""
,
//…
Obliczona właściwość
Chcemy obliczyć właściwość „fullName”, która połączy „firstName” i „lastName” i ponownie przeliczy fullName za każdym razem, gdy zmieni się którakolwiek z dwóch zmiennych „firstName” i „lastName”. Tak więc obliczona właściwość do obliczenia pełnej nazwy wyglądałaby tak:
//…obliczone:
imię i nazwisko ()
zwróć to.imię + " + to.nazwisko;
//…
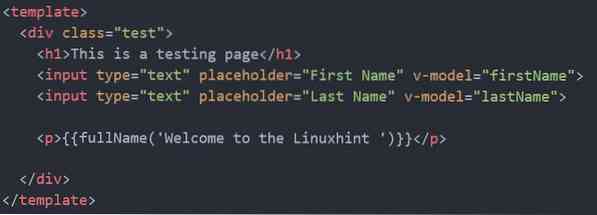
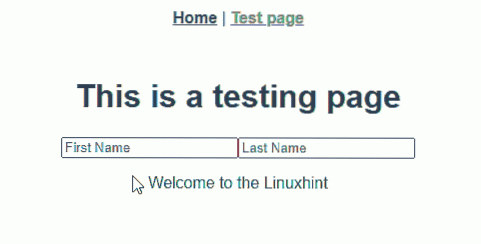
Teraz utwórzmy kilka pól wejściowych i powiążmy zmienne „firstName” i „lastName” z polami wejściowymi, a także powiążmy właściwość „fullName” w tagu „p”, aby wyświetlić natychmiastową zmianę po zmianie pierwszego anime ostatniego Nazwa. Część HTML tego komponentu będzie wyglądać tak:
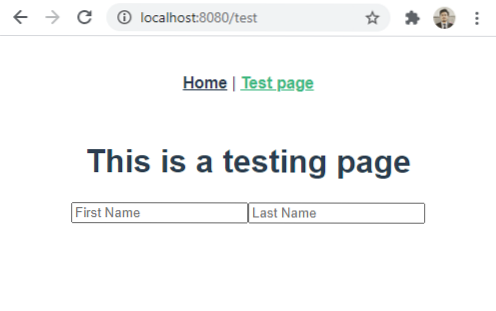
W porządku! Po wykonaniu całej tej konfiguracji spójrzmy na naszą stronę internetową.

Jeśli udało Ci się napisać poprawny kod i uruchomić go, powinieneś również mieć dwa pola wejściowe na swojej stronie internetowej. Spróbujmy wpisać imię i nazwisko i zobaczmy, czy właściwość „fulName” zostanie obliczona lub nie.

Tutaj na powyższym zrzucie ekranu możesz być świadkiem cudownej reaktywności Vue.js przy użyciu obliczonej właściwości. Możesz także zobaczyć, że to nie jest jak oglądanie jednej zmiennej i zmiana wartości innej zmiennej. Mimo to obserwuje każdą zmienną zawartą w obliczonej właściwości i ponownie oblicza „lastName”. Zobaczmy, jak możemy przekazać parametry do obliczonej właściwości i użyć jej.
Przekaż parametry do obliczanej właściwości
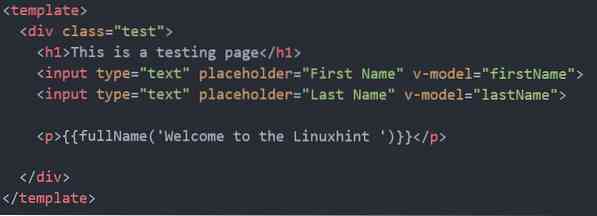
Aby przekazać parametry do obliczonej właściwości, po prostu przekazujemy parametry, tak jak robimy to dla funkcji. Na przykład w szablonie, gdy związaliśmy zmienną „lastName”, chcemy przekazać jakiś ciąg, więc część szablonu naszego komponentu wyglądałaby tak:
Teraz we właściwości obliczonej przekazany parametr można wykorzystać przy użyciu następującej składni.
obliczone:imię i nazwisko ()
zwróć wiadomość1 =>
return '$message $this.imię $this.nazwisko'
W ten sposób możemy przekazać parametr do obliczonego i pobrać go we właściwości i użyć.
Jeśli ponownie spojrzymy na naszą stronę internetową i wpiszemy imię i nazwisko, możesz mieć tę samą funkcjonalność i reaktywność, ale tym razem parametr przekazany.

Oto jak proste i łatwe jest przekazanie obliczonego parametru właściwości i użycie go.
Wniosek:
Obliczona właściwość jest bardzo potężną funkcją Vue.js i nauczyliśmy się, że przydaje się, gdy musimy je zmienić, gdy zmienią się ich zależności depend. Nauczyliśmy się przekazywać parametr i używać go w obliczonej właściwości.
 Phenquestions
Phenquestions