W tym samouczku przedstawimy prosty, krok po kroku proces, który pomoże Ci rozpocząć pracę z Vue.js. Vue.js to potężny, progresywny, reaktywny framework JavaScript, który jest przystępny i łatwy do nauczenia. Udostępnia wiele różnych narzędzi i bibliotek ułatwiających proces tworzenia aplikacji. Jeśli masz wiedzę na temat HTML, CSS i JavaScript, możesz zacząć tworzyć aplikacje internetowe z Vue.js w mgnieniu oka.
Instalacja
Aby zintegrować Vue.js do projektu, możesz użyć pakietu CDN, NPM lub CLI.
Korzystanie z pakietu CDN
Jeśli chcesz rozpocząć naukę Vue.js, najlepiej skorzystać z pakietu CDN. Aby rozpocząć, możesz po prostu dodać następujący tag skryptu w swoim projekcie.
Jednak ta metoda nie jest zalecana do celów produkcyjnych, ponieważ może prowadzić do problemów z kompatybilnością w przyszłości.
Korzystanie z NPM
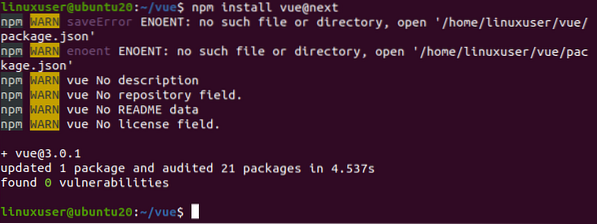
W przypadku aplikacji produkcyjnych na dużą skalę należy zainstalować Vue.js przy użyciu NPM. Aby skorzystać z tej metody, musisz mieć Node.js zainstalowany na twoim komputerze. Jeśli nie zainstalowałeś Node.js jeszcze, możesz dowiedzieć się jak, czytając nasz artykuł Jak zainstalować Node.js i npm na Ubuntu 20.04 — wskazówka dotycząca Linuksa. Jeśli masz już zainstalowany Node.js, możesz zainstalować Vue.js, uruchamiając w terminalu następujące polecenie NPM
# najnowsza stajnia$ npm zainstaluj vue@next

Korzystanie z CLI
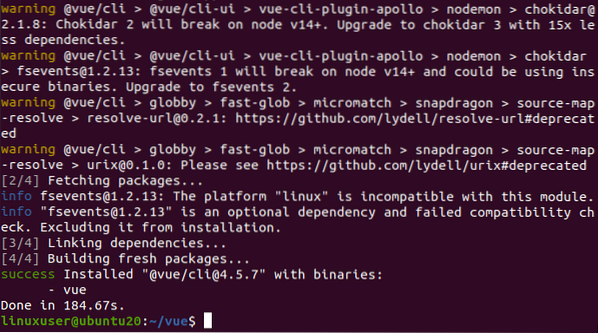
Vue CLI to kompletny pakiet dla Vue.programowanie js. CLI jest instalowany globalnie za pomocą menedżera pakietów NPM. Przed zainstalowaniem Vue.js przy użyciu metody Vue CLI, musisz mieć wcześniejszą wiedzę na temat Node.js i narzędzia do budowania front-end build. Ponadto możemy użyć albo npm albo przędza menedżer pakietów.
$ przędza sudo globalna dodaj @vue/cli# LUB
$ sudo npm install -g @vue/cli


Po zainstalowaniu najnowszej wersji Vue.js za pomocą Vue CLI, możesz łatwo uaktualnić swoje projekty. Aby sprawdzić swoją wersję Vue.js, możesz uruchomić następujące polecenie
vue --wersja
Jeśli chcesz uaktualnić do najnowszej stabilnej wersji Vue.js, możesz użyć następującego polecenia Vue CLI.
$ globalna aktualizacja przędzy sudo --najnowsze @vue/cli# LUB
$ sudo npm update -g @vue/cli
Pierwsze kroki z Vue.js
Aby rozpocząć pracę z Vue.js, aby utworzyć projekt za pomocą Vue CLI za pomocą następującego polecenia.
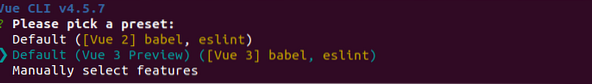
vue utwórz aplikację demonstracyjnąPo uruchomieniu tego polecenia zostaniesz poproszony o wybranie ustawienia wstępnego.

Możesz wybrać domyślne lub dodać niestandardowe funkcje add. Możesz również użyć metody GUI, aby utworzyć projekt Vue za pomocą następującego polecenia.
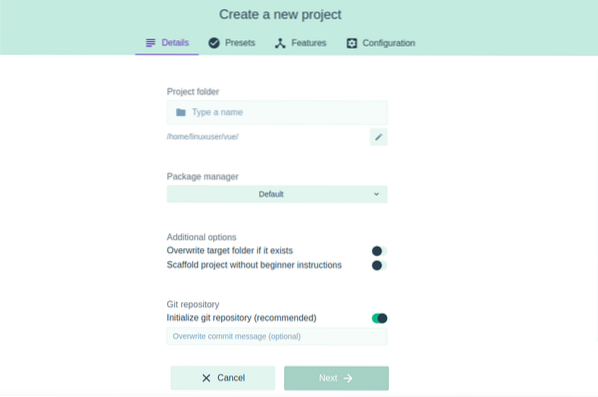
vue uiTo polecenie otworzy okno w przeglądarce, które pomoże ci stworzyć projekt.

streszczenie
W tym artykule pokazaliśmy, jak zainstalować Vue.js przy użyciu trzech różnych metod. Po zainstalowaniu Vue.js, możesz efektywnie zarządzać swoją aplikacją webową. Jeśli chcesz zacząć korzystać z Vue.js od razu, możesz użyć metody pakietu CDN. Jednak do celów produkcyjnych należy użyć metody NPM lub metody CLI.
Aby dowiedzieć się więcej o Vue.js, możesz odwiedzić oficjalną stronę tutaj: Vue.js.
 Phenquestions
Phenquestions


