Włączanie niestandardowych motywów powłoki GNOME
Ubuntu, wraz z wieloma innymi dystrybucjami opartymi na GNOME, domyślnie nie zezwala na niestandardowe motywy tworzone przez użytkownika. Aby załadować motywy użytkownika, należy zainstalować rozszerzenie GS i narzędzie do ukrytych poprawek. Możesz zainstalować wymagane rozszerzenie i narzędzie do dostosowywania GNOME w Ubuntu, uruchamiając następujące polecenie:
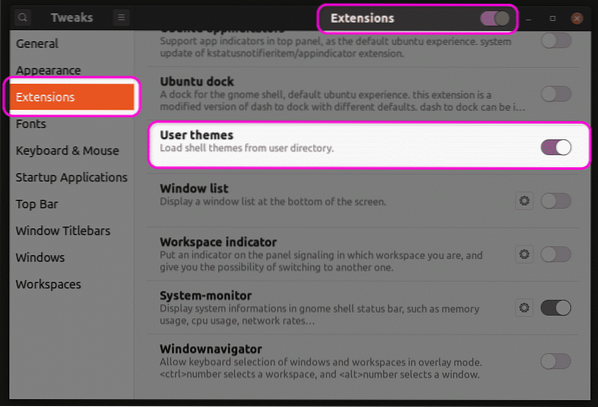
$ sudo apt install gnome-shell-extensions gnome-tweaksUruchom aplikację „Tweaks” z programu uruchamiającego aplikacje i przejdź do zakładki „Rozszerzenia” na pasku bocznym. Włącz rozszerzenie „Motywy użytkownika”, jak pokazano na poniższym zrzucie ekranu. Upewnij się, że przełącznik „Rozszerzenia” jest włączony u góry.

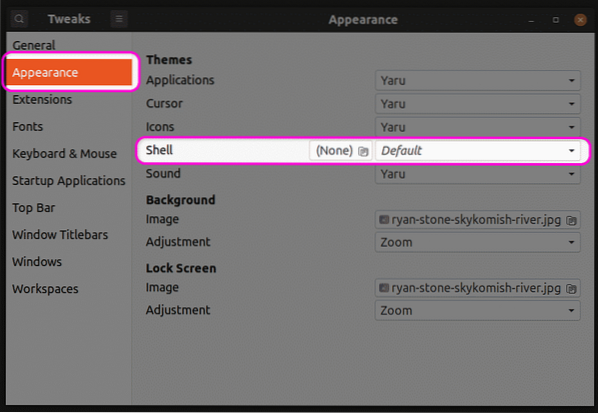
Po zakończeniu tego kroku zamknij i ponownie uruchom aplikację Tweaks. Teraz będziesz mógł zmienić motyw GS w zakładce „Wygląd”.

Tworzenie plików niezbędnych do dostosowania motywu
Aby dostosować istniejący motyw, musisz utworzyć nowy motyw GS, który opiera się na oryginalnym motywie. W ten sposób możesz zmienić tylko wybrane części motywu, bez zmiany całego motywu. Każda nietknięta część oryginalnego motywu zostanie zachowana w niezmienionej formie. Uruchomienie poniższych poleceń spowoduje utworzenie nowego niestandardowego motywu o nazwie „mytheme” w twoim katalogu $HOME.
$ mkdir -p ~/.motywy/mojtemat/powłoka-gnome/$ dotknij ~/.motywy/mojtemat/powłoka-gnome/powłoka-gnome.css
Możesz użyć dowolnego edytora tekstu, aby wprowadzić własne dostosowania w „powłoki gnome.css” utworzony przez uruchomienie powyższego polecenia. Po wprowadzeniu wymaganego kodu możesz wybrać motyw „Mój motyw” z menu rozwijanego w aplikacji Tweaks, jak wyjaśniono w pierwszej sekcji tego artykułu. Pamiętaj, że musisz się wylogować i zalogować ponownie, aby zmiany zaczęły obowiązywać. Alternatywnie możesz również nacisnąć
Znajdowanie podstawowego pliku CSS
Jeśli chcesz użyć oryginalnego pliku CSS jako odniesienia, musisz go najpierw znaleźć i wyodrębnić. Motywy innych firm mogą bezpośrednio zawierać „powłokę gnome.css”, dzięki czemu jest łatwy w użyciu jako baza do dostosowywania CSS. Jednak domyślne pliki systemowe mogą zawierać “gnome-shell-theme.zamiast tego pliki gresource. Możesz znaleźć domyślny systemowy motyw GS znajdujący się w ścieżce „/usr/share/gnome-shell/theme”. Wewnątrz tego katalogu znajdziesz plik gresource w innym folderze o tym samym, co nazwa domyślnego motywu systemowego. W najnowszej wersji Ubuntu plik gresource znajdziesz w ścieżce „/usr/share/gnome-shell/theme/Yaru”. Skopiuj plik gresource do innego folderu i uruchom następujące polecenie:
$ gresource list gnome-shell-theme.gresourcePo wprowadzeniu powyższego polecenia otrzymasz następujące dane wyjściowe:
/org/gnome/shell/theme/Yaru-dark/gnome-shell-high-contrast.css/org/gnome/shell/theme/Yaru-dark/gnome-shell.css
/org/gnome/shell/theme/Yaru/gnome-shell-high-contrast.css
/org/gnome/shell/theme/Yaru/gnome-shell.css
…
…
…
Czwarta linia w powyższym wyjściu podaje poprawną ścieżkę do pliku CSS. Aby go wyodrębnić, uruchom polecenie w następującym formacie:
$ gresource extract gnome-shell-theme.gresource /org/gnome/shell/theme/Yaru/gnome-shell.css> wyjście.css
Możesz teraz odwołać się do „wyjścia.css” uzyskanego powyżej i użyj go jako bazy do personalizacji. Niektóre przykłady dostosowywania CSS są wymienione poniżej. Te przykłady nie obejmują wszystkich przypadków użycia, ale dają podstawowe pojęcie o tym, jak postępować. Pamiętaj, że nie zostaną podane żadne wyjaśnienia dotyczące wymienionych poniżej reguł CSS, ponieważ wykraczają one poza zakres tego artykułu. Możesz zapoznać się z dokumentacją referencyjną CSS w W3Schools lub Mozilli, aby uzyskać więcej informacji.
Zmiana właściwości czcionki motywu systemowego
Poniższy kod zmieni właściwości czcionki domyślnego motywu systemowego. Styl czcionki zostanie zmieniony na Noto Sans, a rozmiar czcionki zostanie zmieniony na 12 pt.
etaprodzina czcionek: Noto Sans, bezszeryfowa;
rozmiar czcionki: 12 pkt;
Jeśli używasz motywu GS innej firmy, konieczne może być najpierw zaimportowanie jego pliku CSS, określając pełną ścieżkę, jak pokazano w poniższym przykładzie:
@import url("ścieżka/do/motywu.css");etap
rodzina czcionek: Noto Sans, bezszeryfowa;
rozmiar czcionki: 12 pkt;
Jeśli plik CSS nie jest dostępny do zaimportowania, możesz wyodrębnić go z pliku gresource, jak wyjaśniono powyżej.
Zmiana koloru tła panelu
Aby zmienić kolor tła panelu na czerwony, użyj następującego kodu:
#płytakolor tła: czerwony;
Zmiana szerokości przełącznika dwupozycyjnego
Użyj poniższego kodu, aby zmienić szerokość przycisków przełączania:
.przełącznikszerokość: 100px;
Wniosek
Mając pewną wiedzę na temat reguł i właściwości CSS, możesz łatwo dostosować prawie wszystkie aspekty motywu GS. Jednak ważne jest, aby zlokalizować prawidłowy podstawowy plik CSS, aby użyć go jako odniesienia i uniknąć zgadywania.
 Phenquestions
Phenquestions


